SESION 1 ;
PROCESSING:
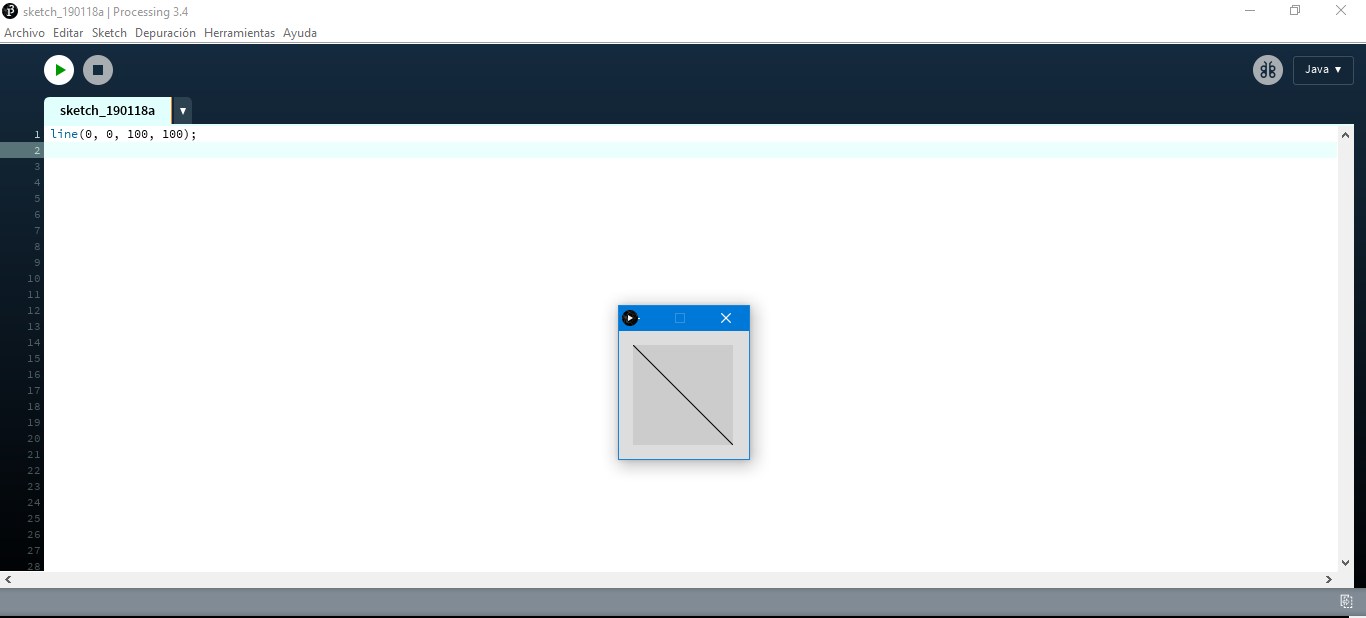
Processing es un sistema en el cual la programación no es la misma para los humanos que para los ordenadores. Las instrucciones para los ordenadores son con unos (1) y con ceros ( 0 ). Para poder transformar estas , debemos de introducirlas en un editor de texto que tenga las reglas específicas . Este editor de Software se llama IDE . Cada aparato tecnológico de hoy en día requiere un lenguaje de máquina distinto al resto . Uno de los lenguajes de programación es JAVA pero nosotros utilizaremos Software ya que este es libre y gratis, esto quiere decir que se puede descargar / instalar desde internet sin ningun tipo de complicación . Este programa es muy sencillo , hay una barra de herramientas con dos botones :
IDE processing tiene una gran ventaja ya que si en tu transformación hay algún error te enviaran un mensaje informándote de ello .
processing crea programas directamente en tu ordenador , estos los puedes enviar a otros ordenadores y una vez transformados , se denominan aplicaciones .
PANTALLAS Y PIXELES
Las pantallas están hechas de un conjunto de puntos llamados pixeles por lo general cuantos más puntos /píxeles la pantalla será de mejor calidad . A esa cantidad de píxeles la llamamos resolución .Normalemente hablamos de las pantallas dependiendo su altura y su anchura , por ejemplo : una resolución de 1024 (pixeles de ancho ) x 768 (pixeles de largo).
COLORES: Cada píxel se puede iluminar de muchos colores diferentes , cuantos más colores se pueda pintar el píxel, mejor será la pantalla. Los colores en la pantalla del ordenador se expresan como una combinación de tres componentes diferentes: rojo (R), verde (G) y azul (B) La cantidad de color para cada componente se expresa con un número entre 0 y 255. 0 representa el valor mínimo de un color por ejemplo si tiene 0 de rojo y 255 del componente rojo, significa que está saturado de color rojo Si las componentes son 255,255,255 - los píxeles producirán blanco. Si son 0,0,0 - los píxeles mostrarán negro. La siguiente imagen muestra cómo el color de un píxel cambia de blanco a negro y cómo varían los valores RGB
COORDENADAS:
Puedes escribir programas que cambien los píxeles de la pantalla. Puedes incluso cambiar un solo píxel. La acción de acceso a un solo píxel en la pantalla es lo que llamamos direccionar un píxel. La ubicación de un píxel se determina mediante coordenadas.Cada píxel tiene 2 coordenadas:
- La coordenada horizontal es la que llamamos coordenada X
- La coordenada vertical, es la que llamamos coordenada Y
EJERCICIO